Bitmap Font Maker Online
Files
- fonts.zip245 KiB
When using this transparent words maker to design an online transparent writing or transparent word art, you can choose among more than 450 cool artistic font faces to produce transparent PNG text with your name, message, slogan, or any words or letters you need to your banner, header, title, cover, folder, flyer, interface, page, blog, site, app, game, party, event, Facebook, Twitter, social image, wallpaper, graphic design, image composition or whatever you want. Bitmap font generator. Does everything you need to produce new bitmap fonts. New System Fonts — Make your own Windows screen fonts by creating a new TrueType or Type 1 font in any outline font editor (FontLab, TypeTool or AsiaFont Studio). Then use FONmaker to make it into a screen font. GLCD Font Creator enables the creation of personalized fonts, symbols and icons for LCDs and GLCDs. Create fonts and symbols from scratch, or by importing existing fonts on your system. It lets you modify and adjust them for your needs, apply effects and finally export them as source code for use in mikroC, mikroBasic or mikroPascal compilers.
Bitmap Font Maker
After my blog post on e-ink displays, I wanted to go into more detail on how I generated the bitmap fonts I used. In this blog post, I'll show how to generate bitmap fonts from fonts you can get online, and a brief intro on how to use them.

I know there are a few tools out there for generating this kind of thing, but this was a custom thing for my microcontroller and I like doing and learning things myself!
Bitmap Fonts
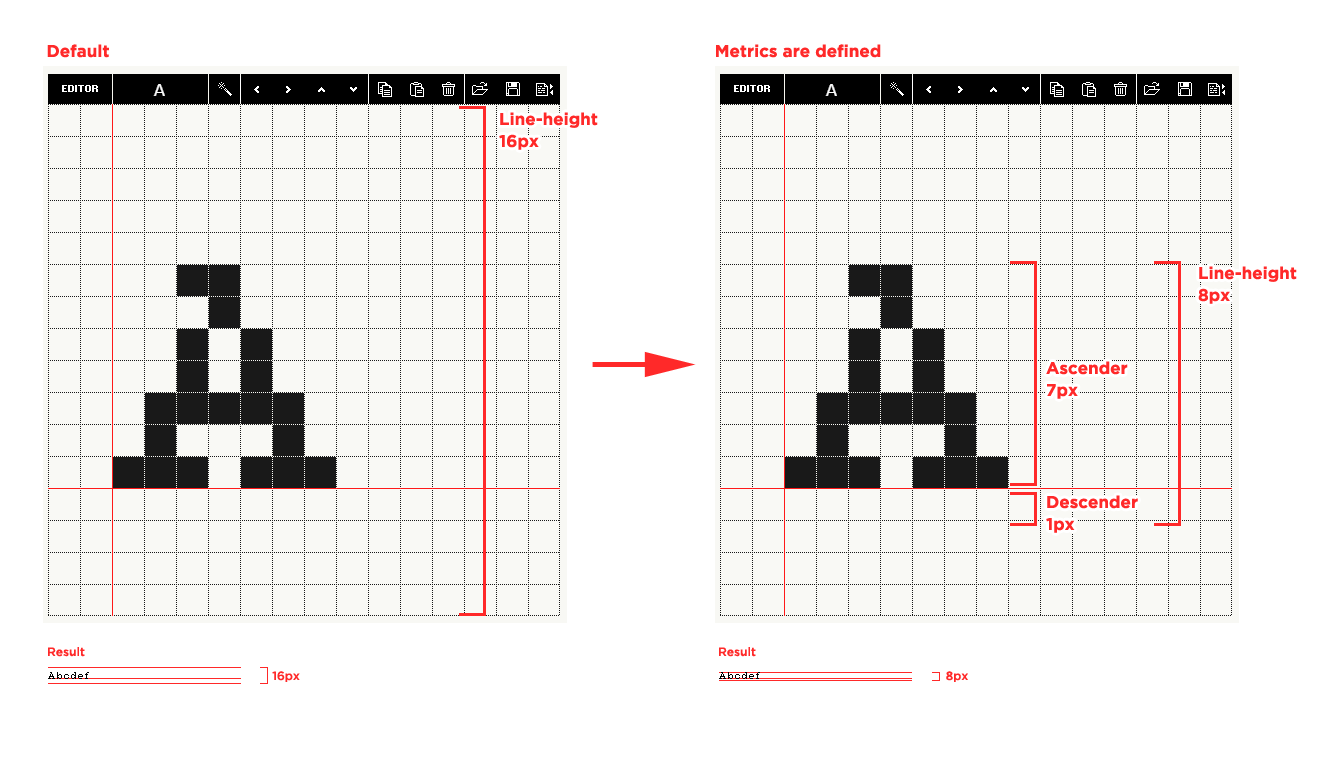
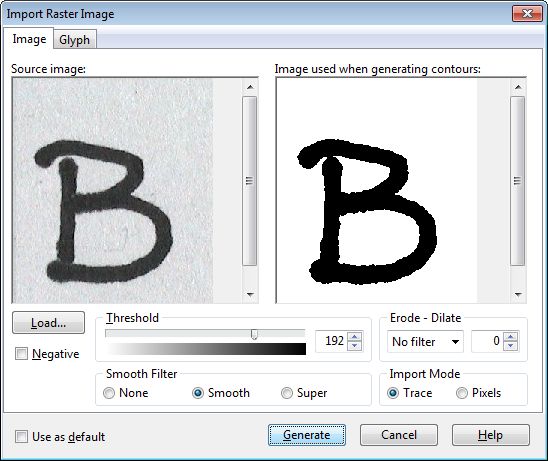
There are quite a few sites with freely downloadable fonts that make great pixel fonts (FontGal.com is one), although .ttf files can't really be used on microcontrollers, so we first need to rasterize them to a bitmap font. To conserve space, each character is 6x8 pixels in size (WxH), and only common ASCII characters are drawn.
C Header
Before we can use this in a microcontroller, we need to turn the bitmap font into a C header file, so it can be compiled into the firmware. Since the bitmap font is black and white, the most efficient way to store it is an array of 6 bytes, with each byte representing one vertical column of pixels (8 pixels high). The resulting header file looks something like this:
This is a fairly standard way of representing fonts, though it does pose a limitation in that characters can only be 8 pixels high, and it makes it somewhat difficult to represent variable-width characters (since each char must have exactly 6 bytes)
For example, the character 'A':
Drawing Fonts
It's fairly easy to draw fonts stored like this. First we convert the ASCII character to an index by subtracting the offset of the first character in the font. This works because the characters in the font are defined in numerical order ('0'=48, 'A'=65, etc.), so subtracting the space character (' '=32) returns the index in the array. We also replace any invalid characters with space, to prevent the code from trying to draw characters that aren't defined!

This can easily be used to draw a C-string:
It is possible to extend this code to support variable-width characters, or dynamically selectable fonts (using pointers), but that's a bit trickier to implement.
Downloads
An archive of my processed fonts is available here: fonts.zip
Bitmap Font Tool
This includes the processing script, rasterized .png files, and the source .ttf files.
As always, if you want to know more or need some help, feel free to contact me or leave a comment!
Need help with XSLT V1.0 conversion.
Very nice, flexible font & bitmap generator!

I have used Frank Vannieuwkerke's transformation file however I would like to create output files that result in uint16_t 16-bit data font files rather than the 8-bit unsigned integer char files it currently provides. I have no previous experience with XSLT transformations however upon studying the architecture, I have learned enough to get me into trouble and stuck only partially meeting my objective. A 16-bit font file structure would reduce overhead processing for my application leaving resources to focus more on other processing requirements instead of assembling 8-bit data into 16-bit font conversions.The schema of the temporary XML file output of the program which the XSL transformation stylesheet would be based upon is here: /media/uploads/dtmort/testxmlout
I can manipulate some of the XSL stylesheet however I am out of my element attempting concatenation of the hexadecimal 'byte' elements into half as many 16-bit 'words' as well as the recursive index generation to match.
Having zero experience with this leaves me at a deficit. Any help is appreciated.